

You can also customize the default Tailwind configuration options. For example, if you define a custom theme with new colors, newly generated classes with the name of the custom color will be shown in the completion popup.
#Uncessary plugins phpstorm laravel code
PhpStorm provides code completion based on the customization you make through your configuration files. The preview is also shown in the Documentation popup ( Ctrl+Q) when you complete your code. When you hover over a Tailwind class in an HTML or CSS file, PhpStorm shows you the preview of the resulting CSS. PhpStorm suggests Tailwind classes for completion in JavaScript string literals.Ĭompletion suggestions are also shown for pseudo-class variants. PhpStorm autocompletes Tailwind classes in HTML files and in CSS files after the directive.

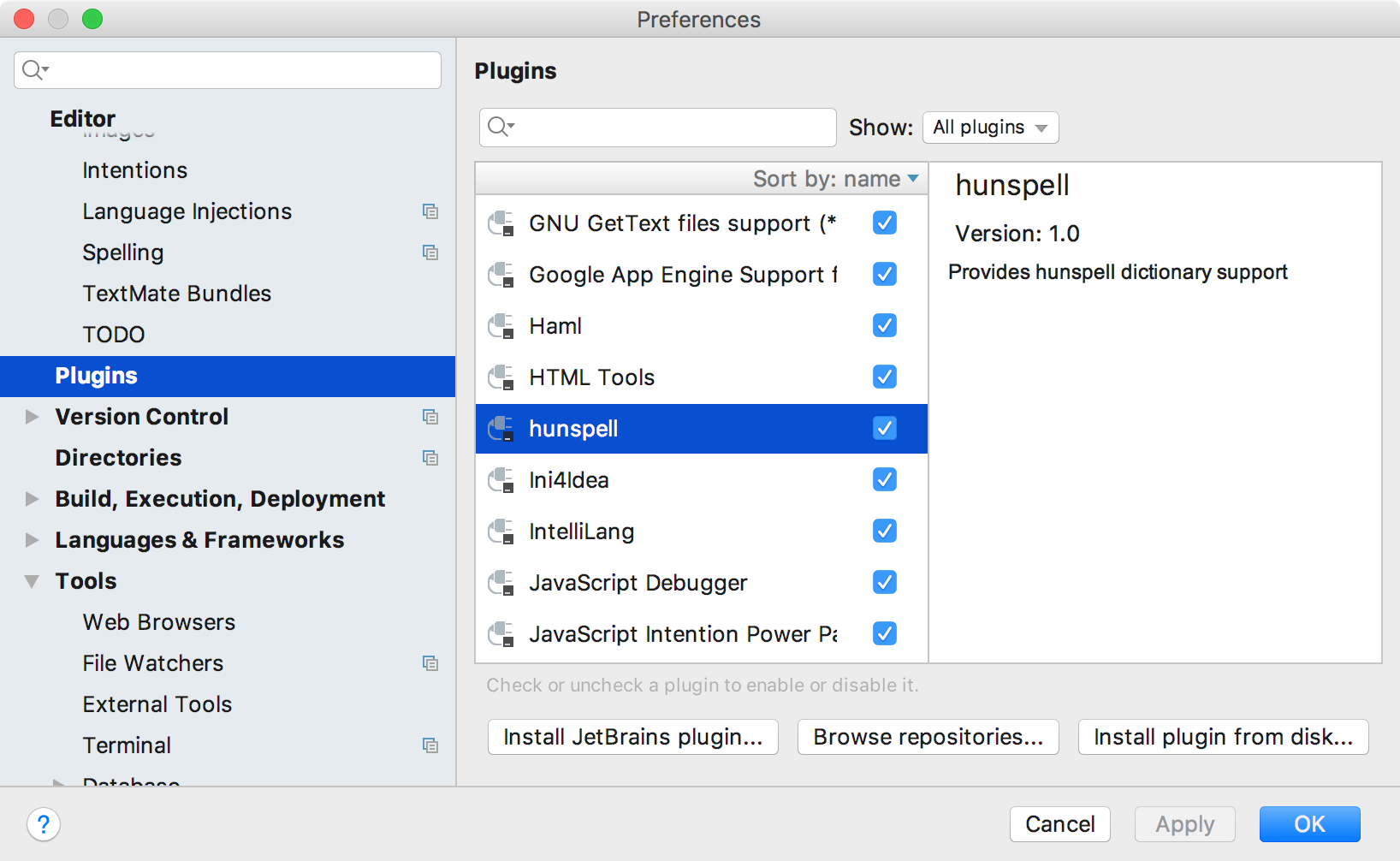
Learn more from the Tailwind CSS official website. Make sure the CSS and Tailwind CSS bundled plugins are enabled in the Installed tab of the Settings | Plugins page as described in Managing plugins.Īs result, a configuration file is created in the root of your project.
#Uncessary plugins phpstorm laravel upgrade
Learn more from the Tailwind CSS Upgrade guide.Ĭonfigure a Node.js interpreter in your project as described in Configuring a local Node.js interpreter, or in Using Node.js on Windows Subsystem for Linux, or in Configuring remote Node.js interpreters. For example, Tailwind CSS v2.0 requires Node.js 12.13 or later. Also make sure that your Node.js version complies with the Tailwind CSS requirements. Make sure you have Node.js on your computer. PhpStorm recognizes files and provides completion based on customization you make to them. In fact, they should do that with every language they support and don't use themselves on a regular basis.PhpStorm integrates with the Tailwind CSS framework including completion for Tailwind classes in HTML files and completion suggestions for pseudo-class variants, preview of the resulting CSS on hovering over classes in HTML and CSS files or on autocompletion. Jetbrains needs something like a "PHP Advisory"group - to keep them current. It'll run on Windows, but it takes a few hacks (and some praying to run under IIS). The only thing that's keeping Laravel from conquring all is that it's not friendly with Windows. I know people who have been writing Zend or Drupal for years that are moving to Laravel. And is killing every other framework out there. One last thing, Jetbrains read the community all wrong here. Cause sooner or later, another framework will take the community by storm. The dev's BADLY need to come up with a system that allows us to write hooks for the various frameworks (hooks that actually work - not hacks like IDE Helper). When the dev's add Laravel support (it's not in the EAP versions yet) I'll probbaly move back to PHPStorm. While I'm still using PHPStorm for certain things, for Laravel work I use Sublime Text (which you'd swear was built for Laravel). So something like isn't understood by PHpStorm (you won't even get the closing tags). PHPStorm doesn't understand Laravels link tags. The only real bad thing is code hinting for css or js, if you are using layout pages. There are Live Templates avaialble to use for Laravel/Blade available at. To be fair, IDE Helper "barely" works (install it via composer so it will regenerate everytime you push to git). And have you seen the first comment in this thread describing ide_helper?


 0 kommentar(er)
0 kommentar(er)
